こんにちは。インターン生の瀬尾です!
ブログのサムネイルをPhotoshopを使ってデザインしているのですが、その中で最近パターンオーバーレイの使い方を覚えて、よく使うようになりました。そこで、備忘録も兼ねて今回はパターンオーバーレイについて、解説していこうと思います。
目次
パターンオーバーレイの使い方
パターンオーバーレイとは、ドット柄やストライプ柄などをはじめとする、様々なパターン柄を作成する、Photoshopのテクニックの一つです。
まずは、パターンオーバーレイを使ってパターン柄を作る手順を解説します。今回は例として、ドット柄を作っていきましょう!
パターンを定義する
パターン柄を作るためには、その元素材となるパターンを作って、定義しておくことが必要になります。
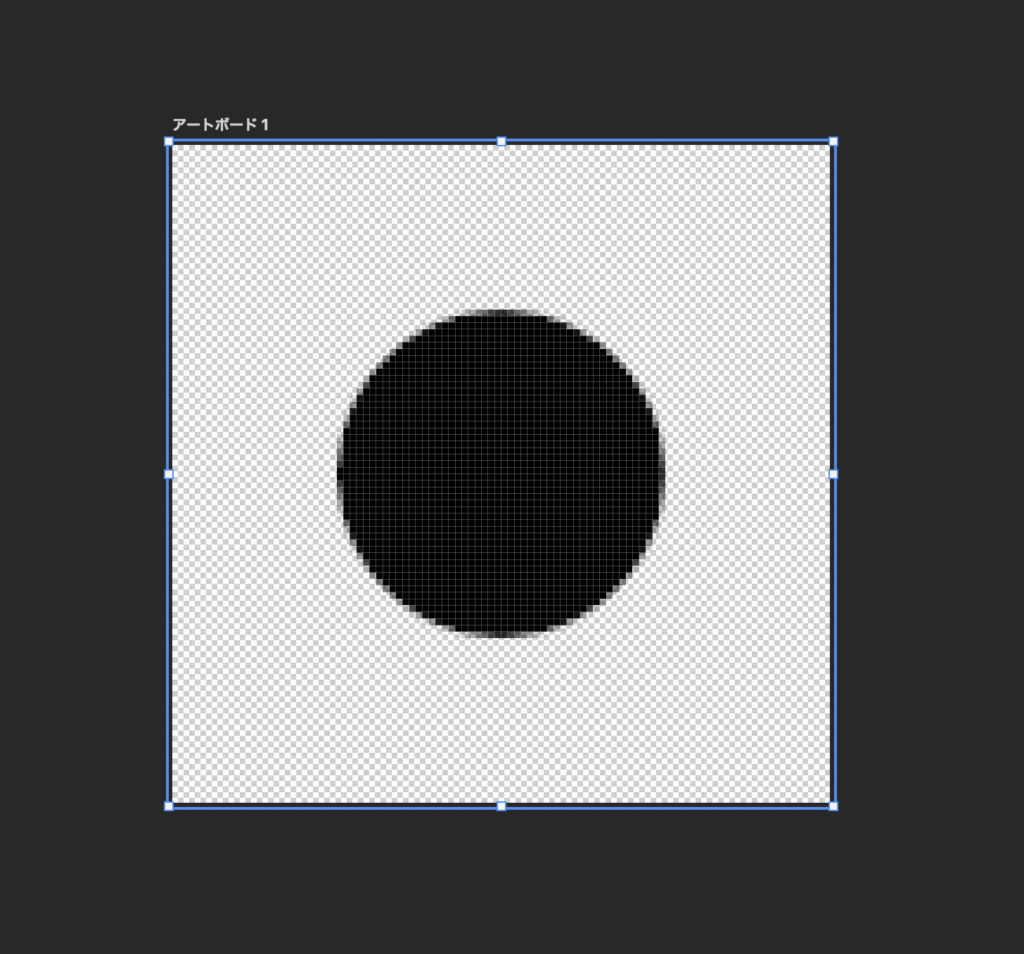
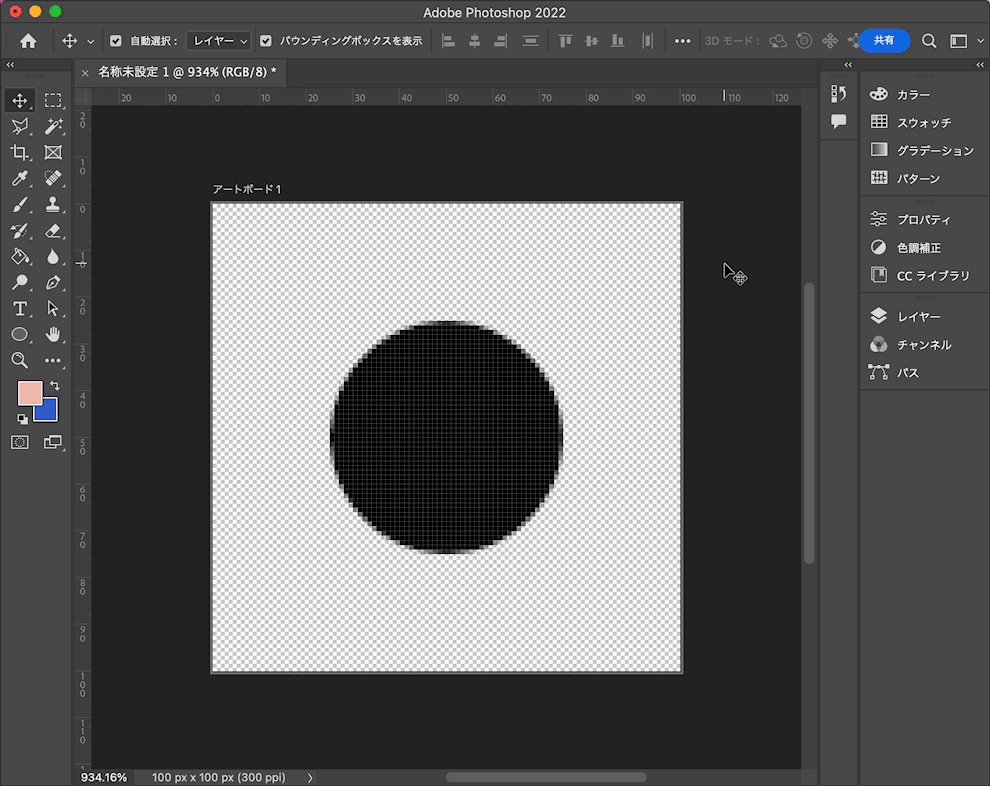
まず、100px × 100pxの正方形キャンパスをつくり、そのキャンパスの真ん中に丸を作ります。この柄が並んでいくので、並べた際に違和感がないように、特に継ぎ目の部分には注意しながら作っていきましょう。
ちなみに、パターンの背景は透明にしておくことをおすすめします。背景色が付いていると、後々色を変更するのが難しくなってしまいます。
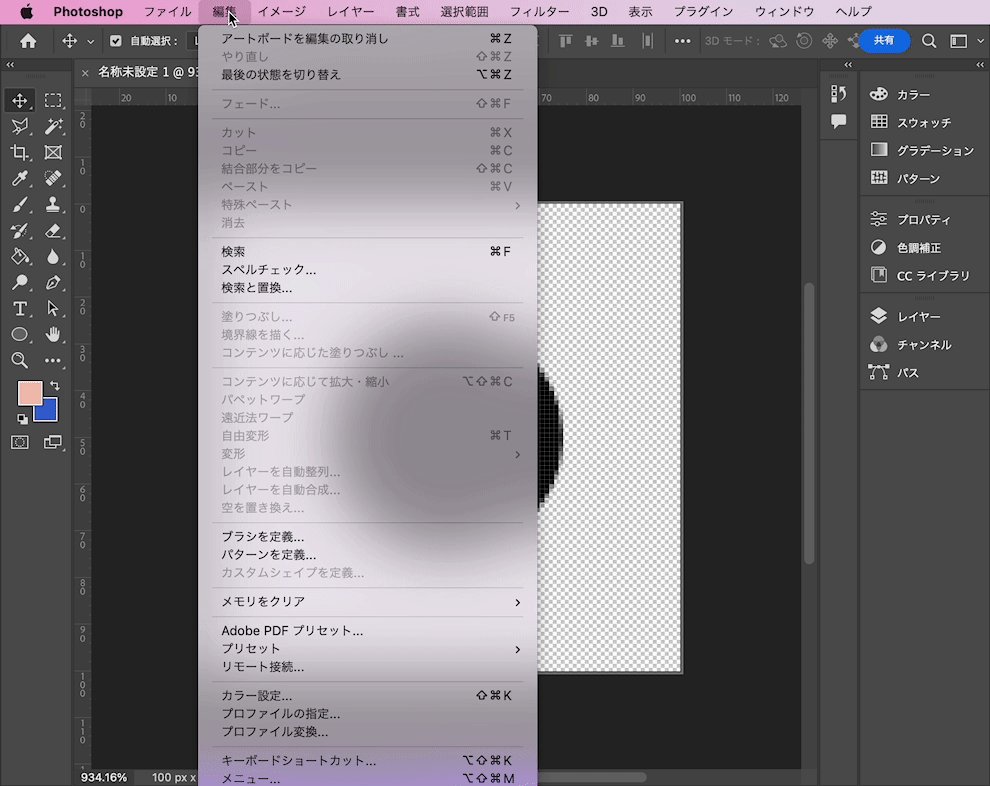
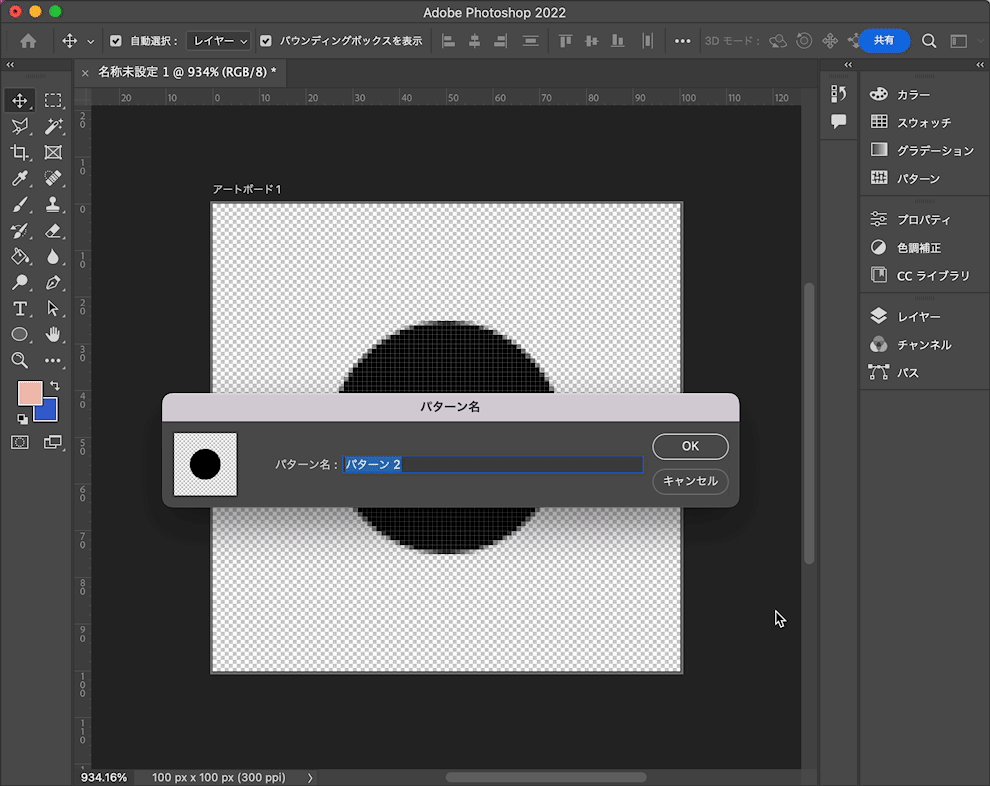
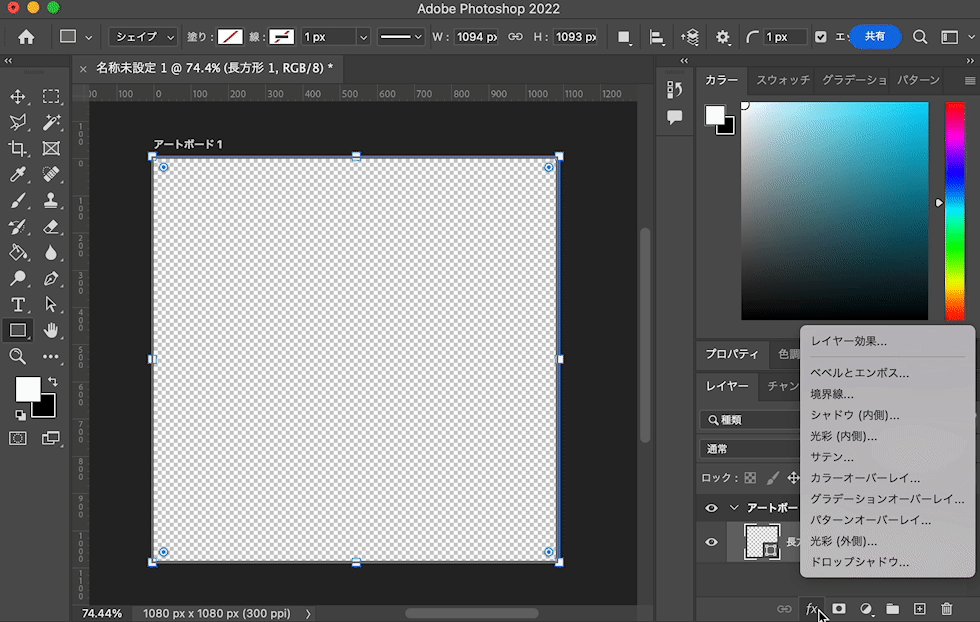
定義したいパターンが完成したら、画面左上の【編集】→【パターンを定義】をクリックします。
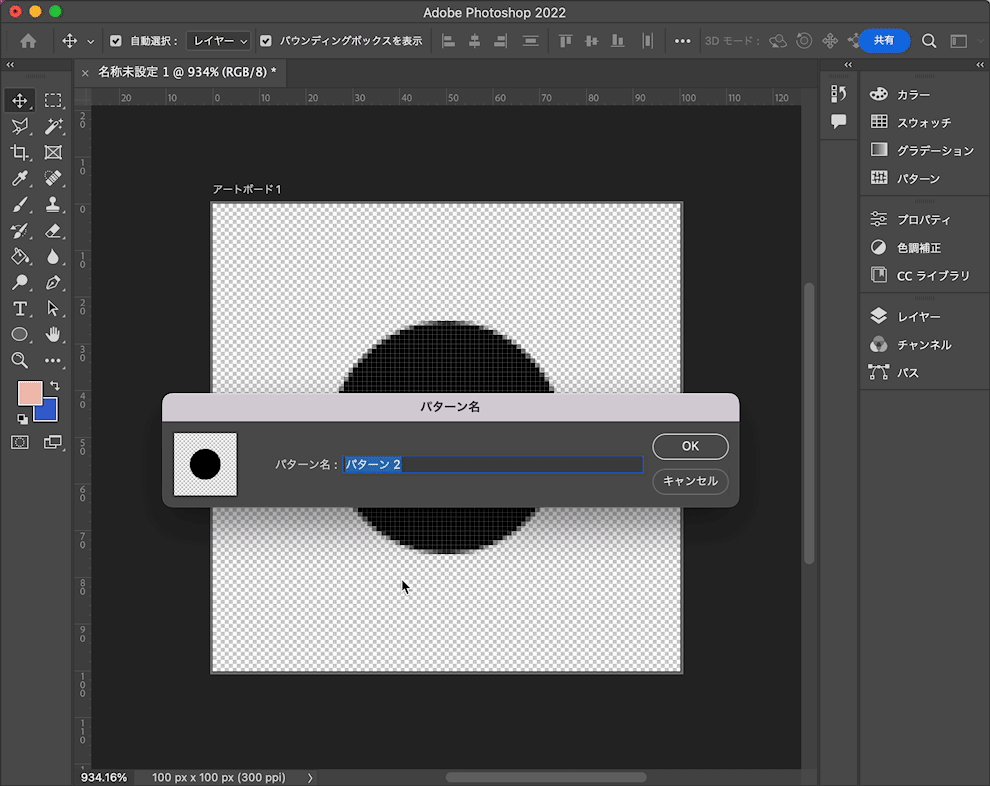
そして、パターン名を入力すれば、パターンの定義完了です。
パターン名は何でも大丈夫ですが、後々その名前を見てどのパターンか判断するので、分かりやすい名前をつけておきましょう。
パターン柄を作る
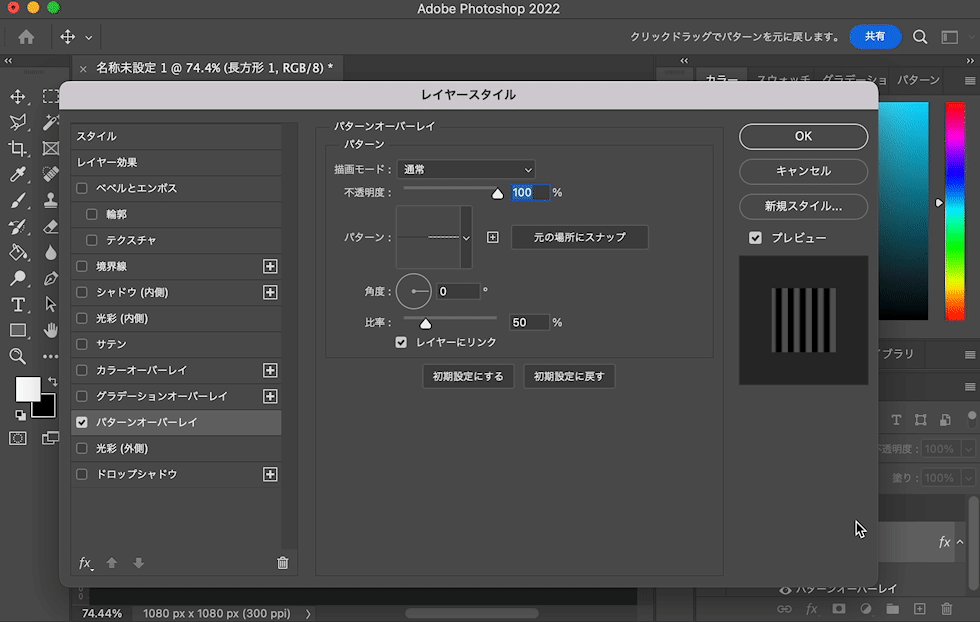
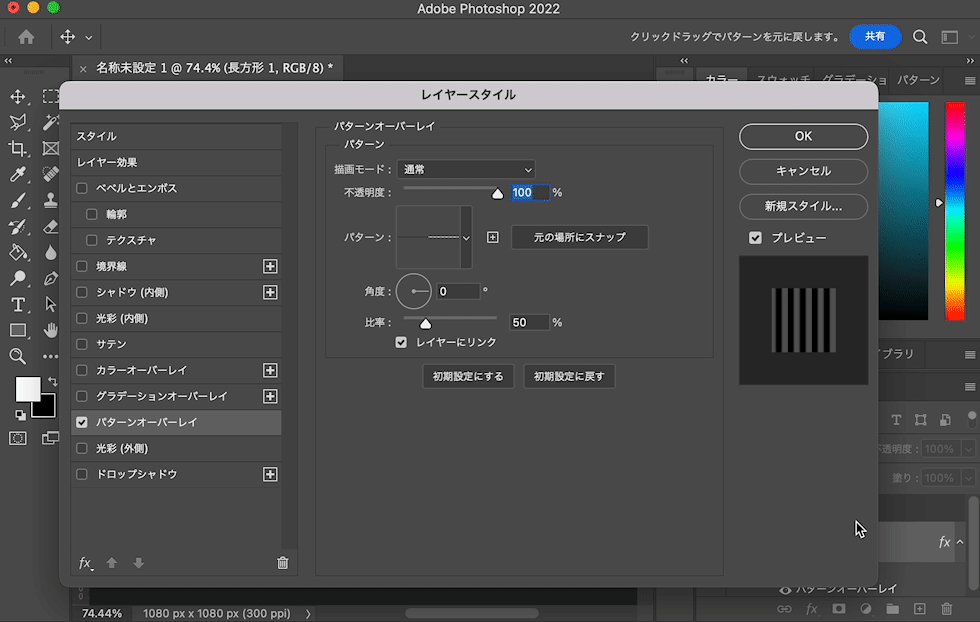
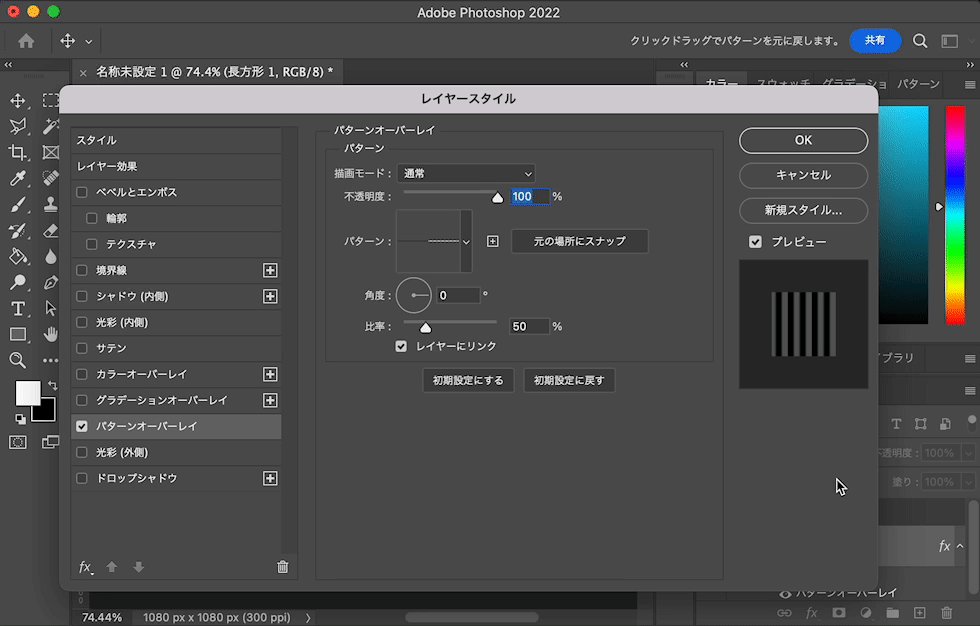
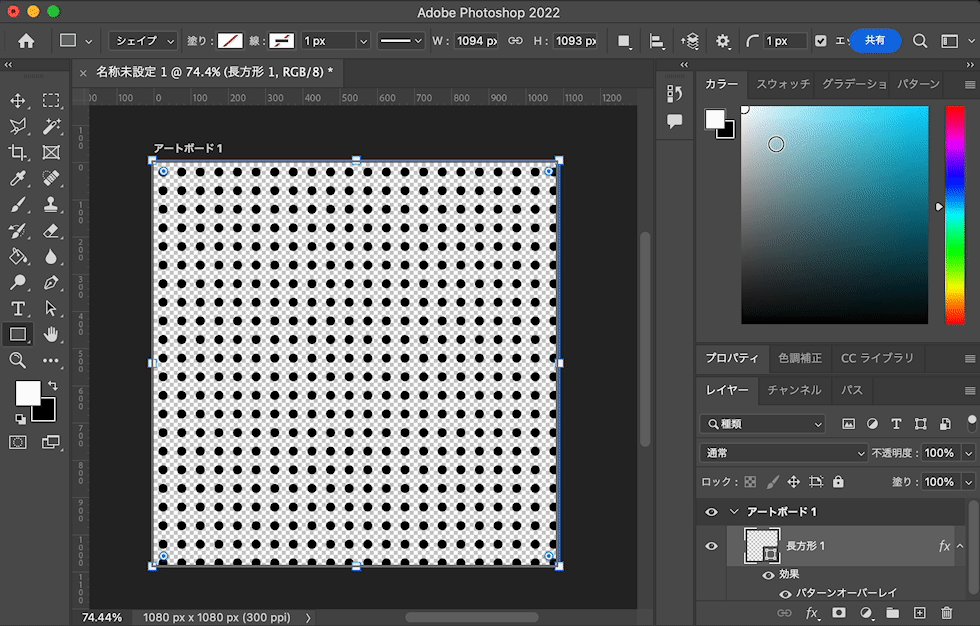
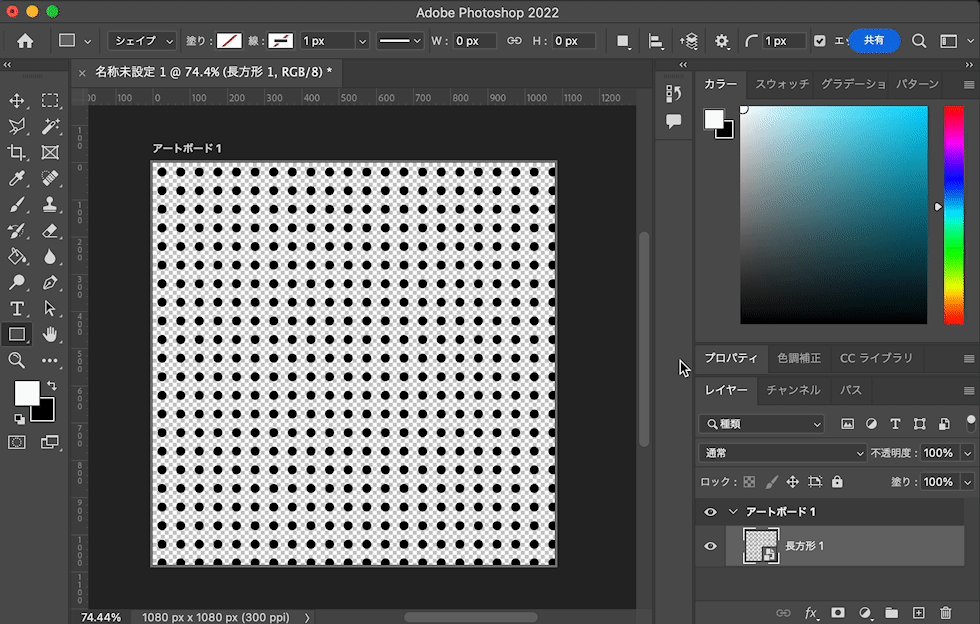
すると、パターンオーバーレイのダイアログ画面が開くので、ここでパターンの設定をしていきます。
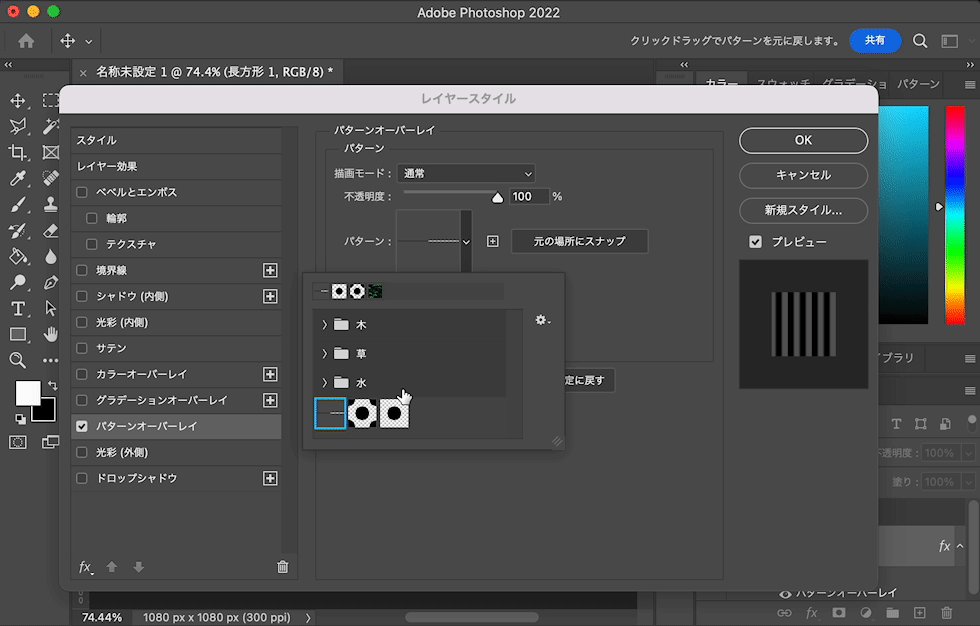
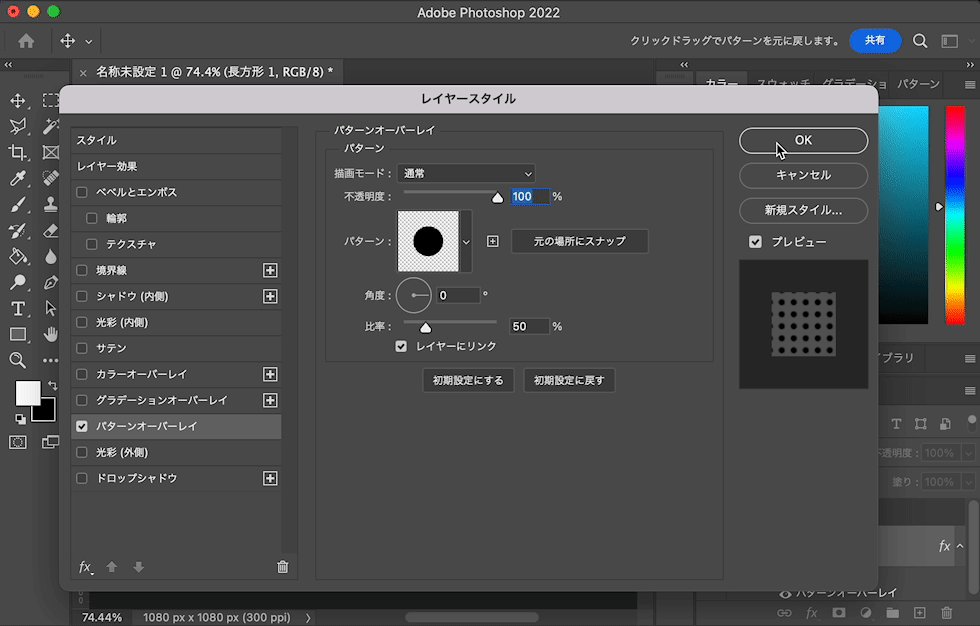
まずは、パターンをクリックし、どのパターンを使うかを選択します。今回は、先程作ったドット柄のパターンを選択します。
その後、角度や比率を使って、パターンの配置角度や大きさを設定します。
設定後、右上の【OK】をクリックすると完成です。
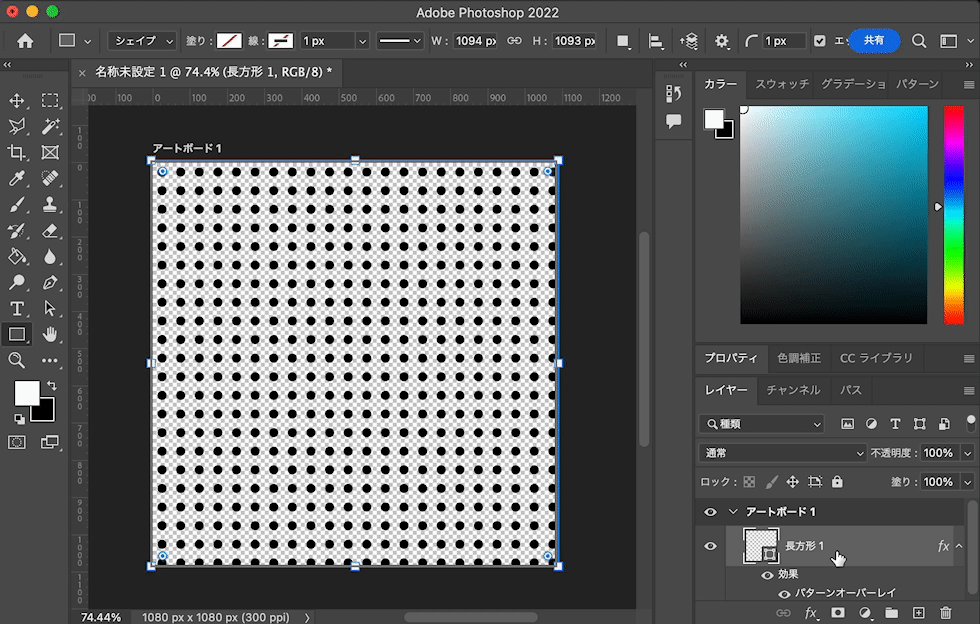
パターンの色を変更する
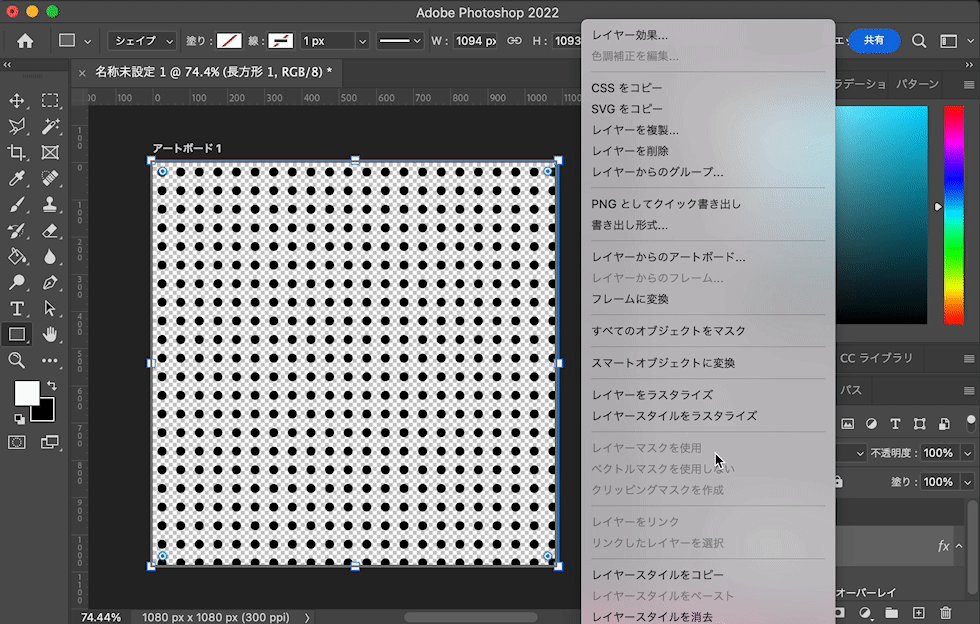
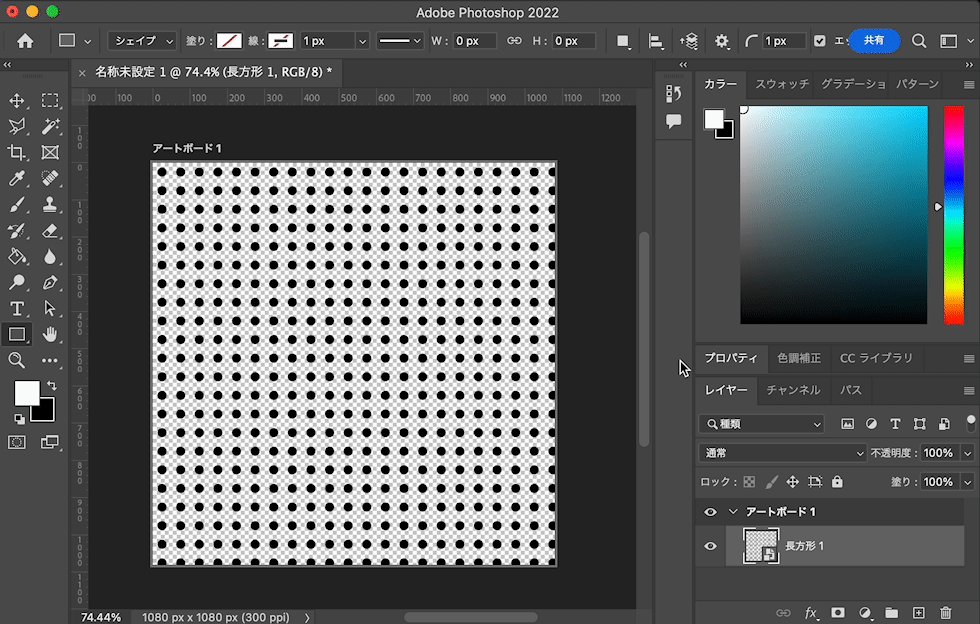
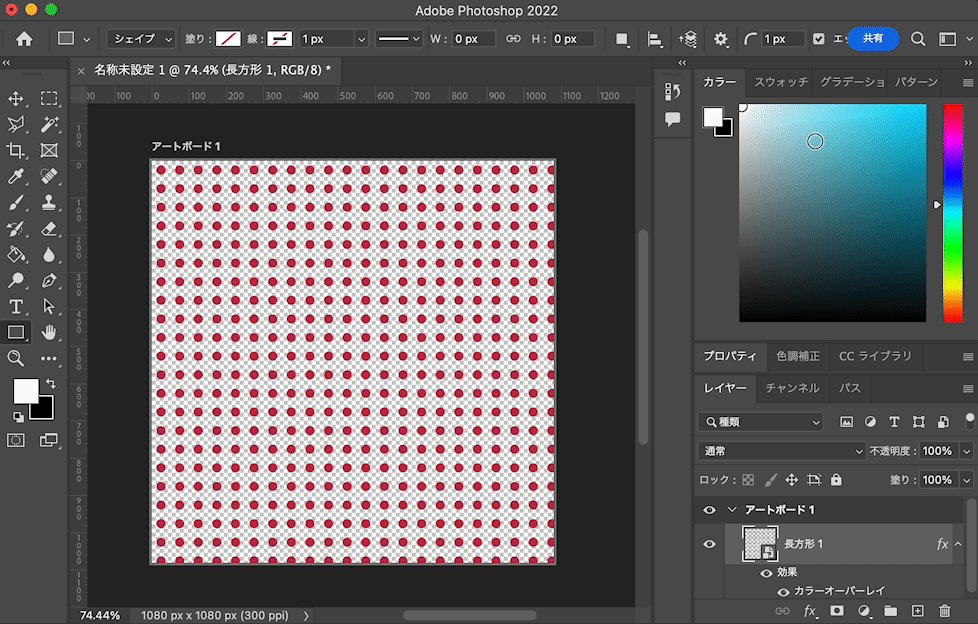
パターンオーバーレイを利用して作ってパターン柄はそのままでは、色の変更ができません。そこで、そのレイヤーをスマートオブジェクトに変換します。
スマートオブジェクトに変更すると、あとからパターンオーバーレイの設定を変更することはできないので、その点は注意が必要です。
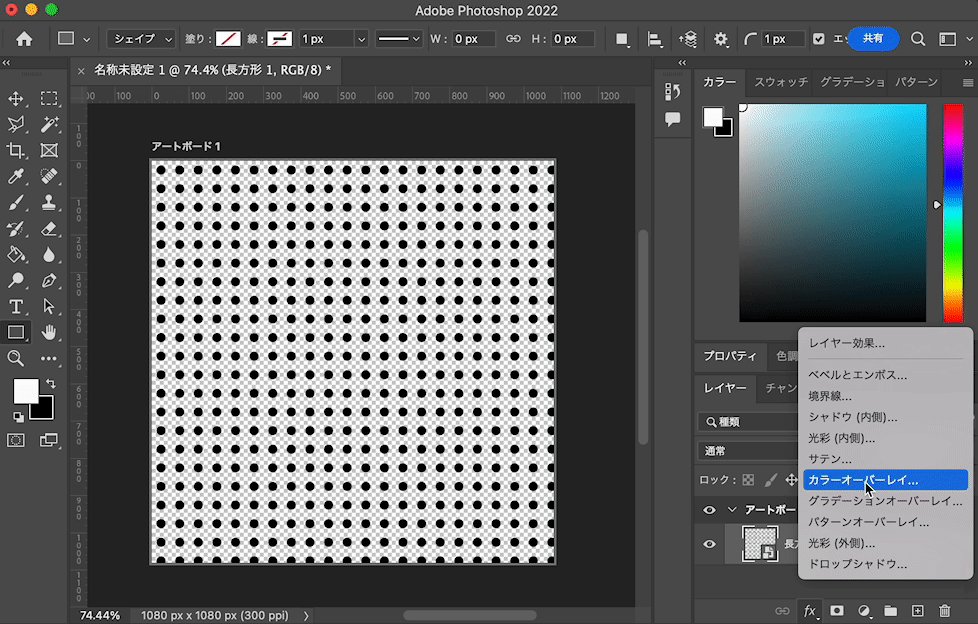
次に、スマートオブジェクトに変換したレイヤーに対して【カラーオーバーレイ】または【グラデーションオーバーレイ】を適用します。
今回は例として、【カラーオーバーレイ】を使用します。
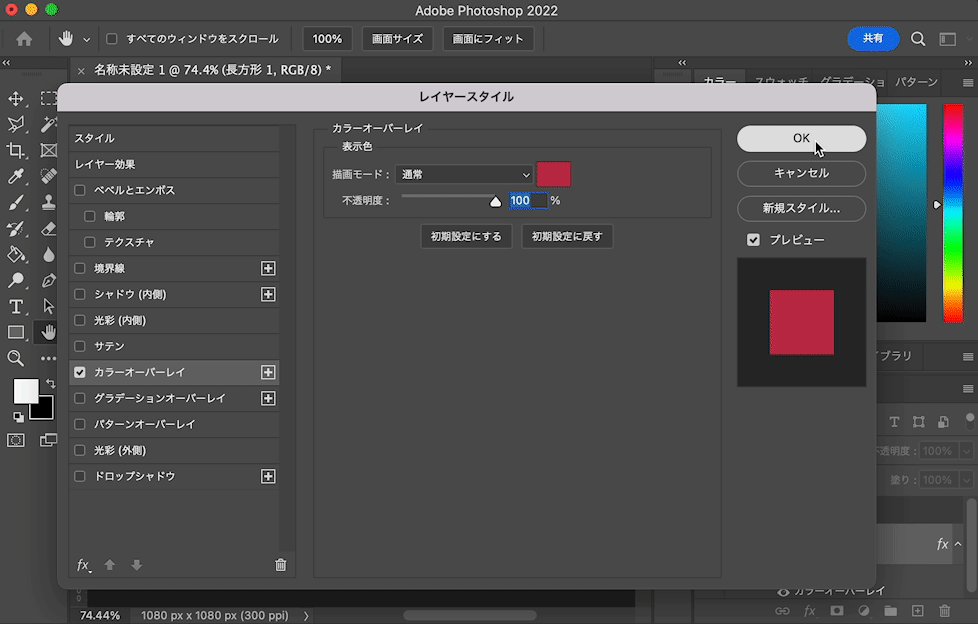
カラーオーバーレイのダイアログ画面から、変更したい色を設定することで、パターン柄の色を変更することができます。
まとめ
今回はPhotoshopのパターンオーバーレイを使ったパターン柄の作成について解説しました!
今回はオーソドックスなドット柄を例として取り扱いましたが、他にもストライプ柄や格子柄など様々なパターン柄があります!パターン柄は色んな場面で使えるので、ぜひこの機会に作り方を覚えてしまいましょう