
こんにちは!Cajon の島田です。
今回の記事では、あしらいでたまに見かける、ストライプ柄の円形や四角形・三角形のXDでの作り方について解説していきます!

XD上で簡単にできて、少し凝った雰囲気が出せるので、あしらいのバリエーションの1つとして持っておいて損なしです!
ぜひご覧ください!
直線をたくさん引いてオブジェクトを重ねてマスクをかける
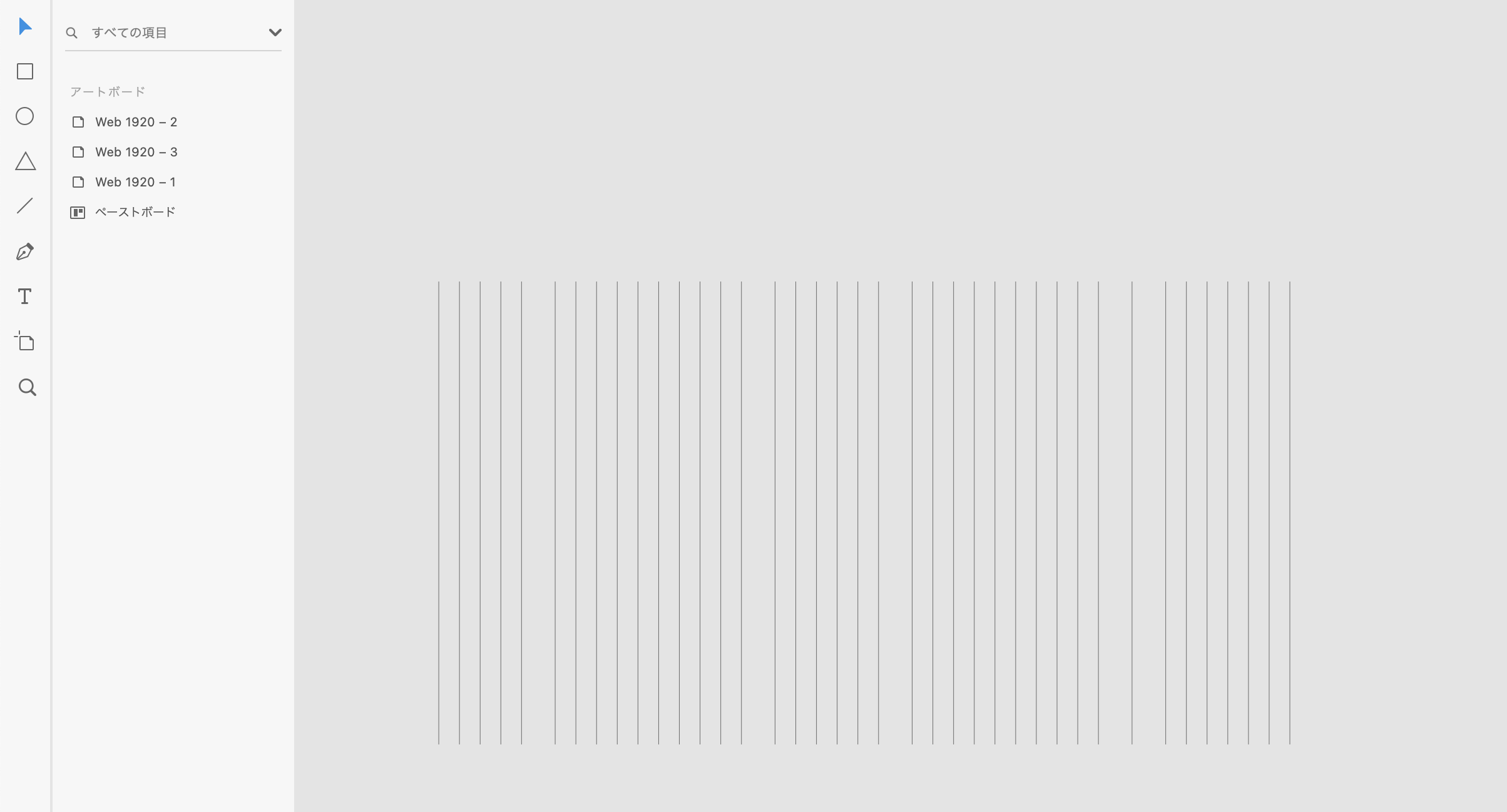
まず直線を引いていきます。
ひとまず間隔はあとで揃えるので適当にたくさん引いていきます。

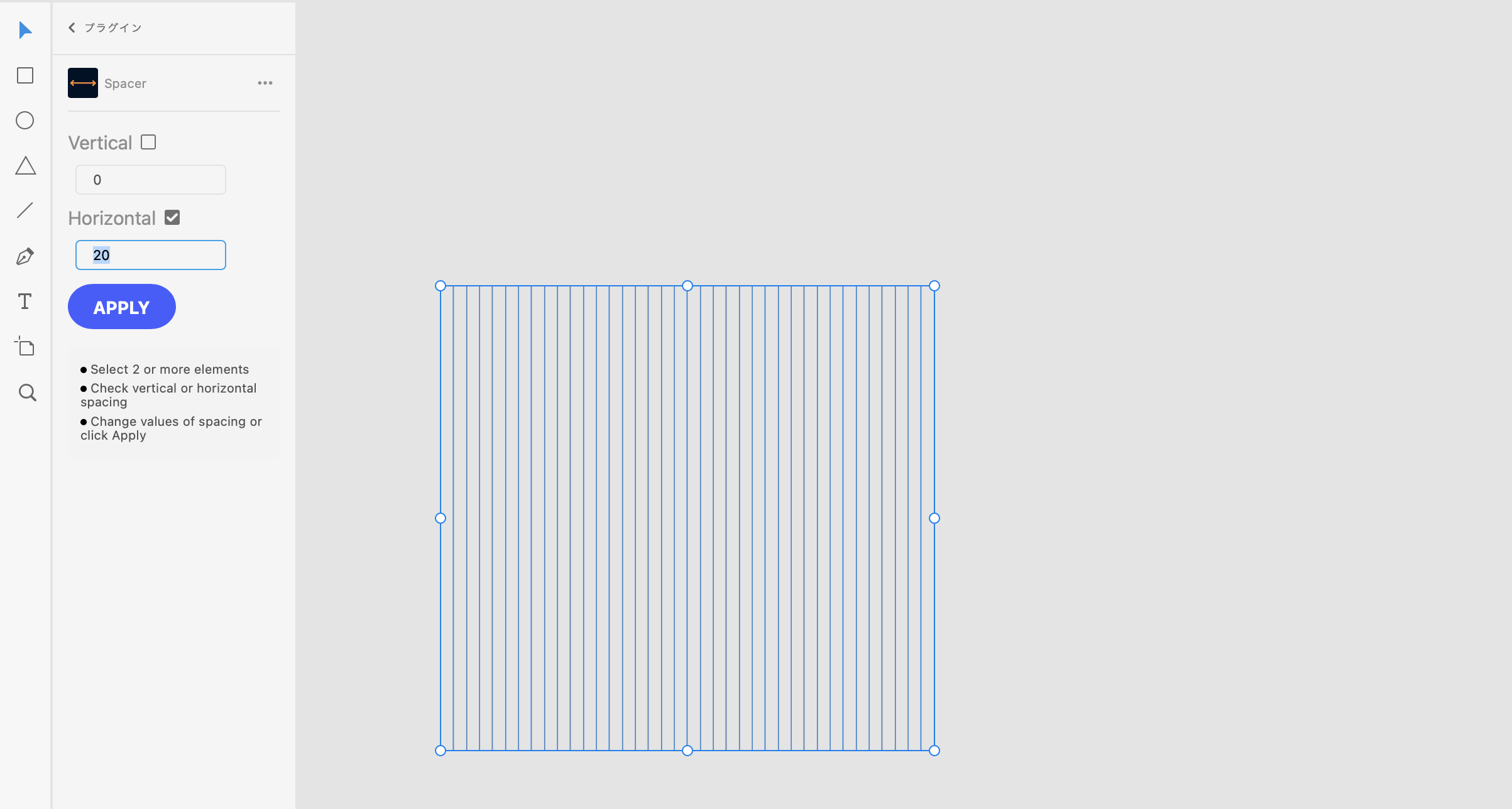
たくさん引けたら、間隔を揃えます!
そこで前回の記事でご紹介した、Spacer というプラグインを使うと一括で等間隔に調整ができるのでオススメです!
Spacer についてはこちら(使い方もこちらで解説しています)

等間隔に揃えられました!
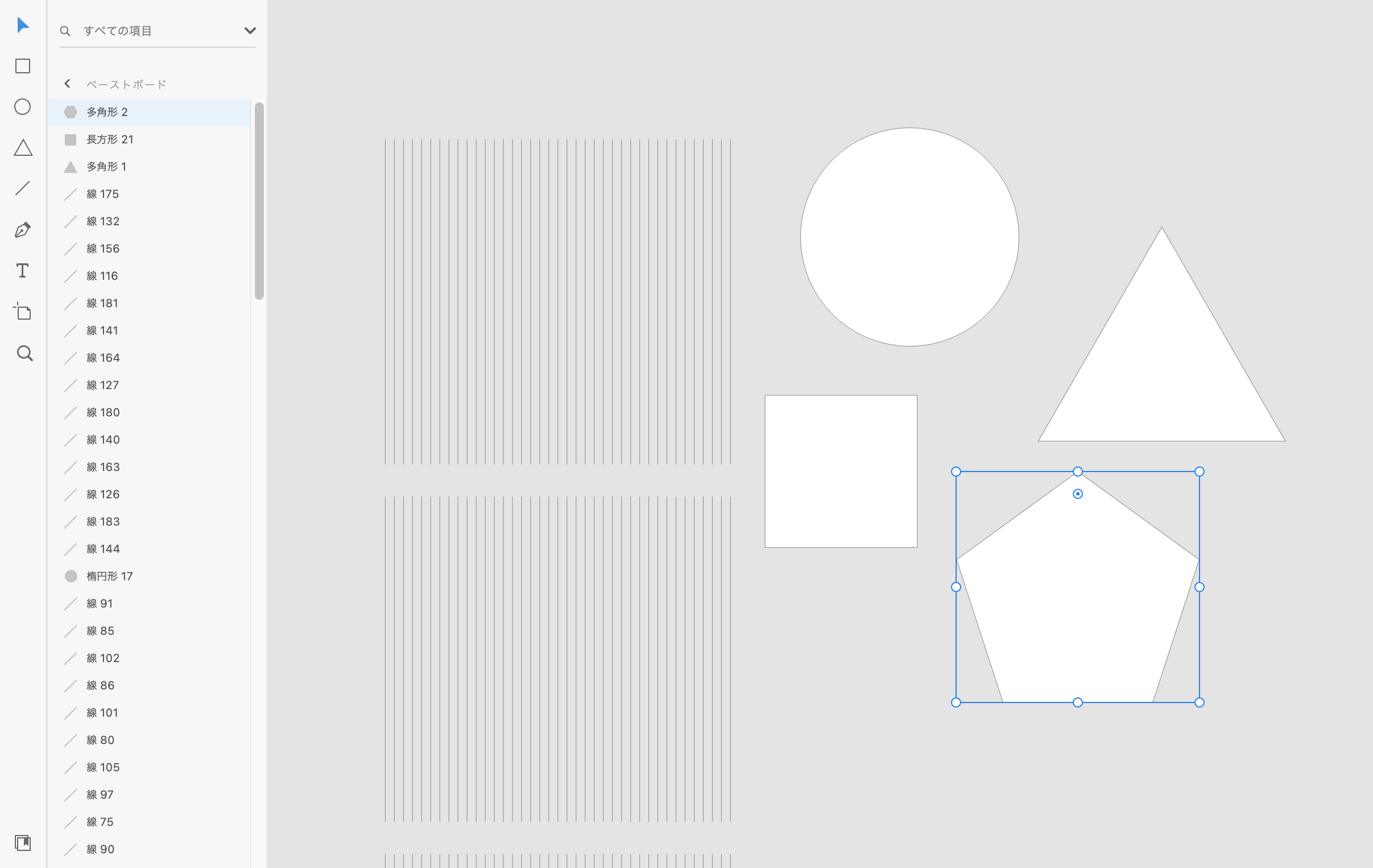
今度は、ストライプ柄にしたい図形を適当に作っていきます。

このとき、たくさん引いた縦線はオブジェクト分使うので複製しておきましょう。
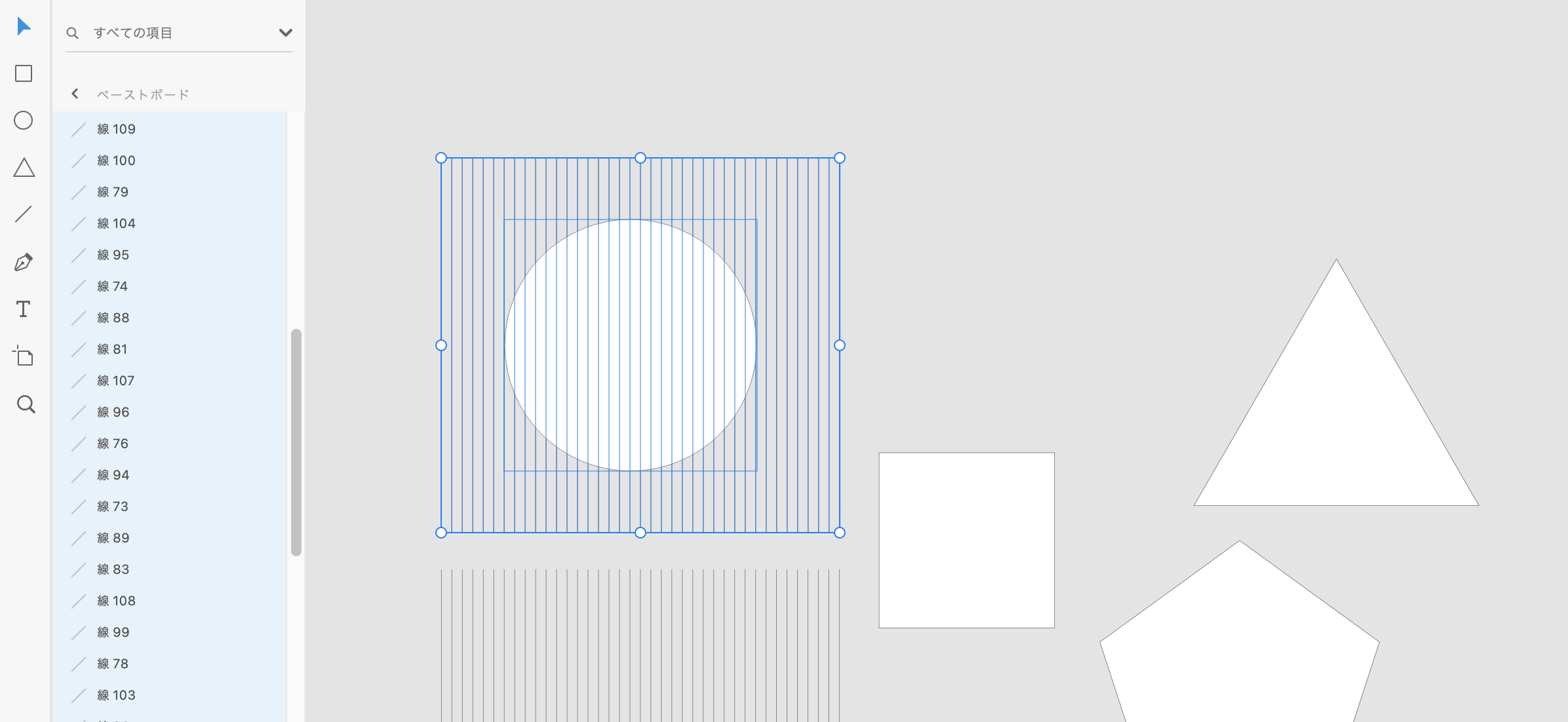
そしたら図形を縦線の上に重ねて、【 ⌘command + ⬆shift + M 】でマスクをかけます!

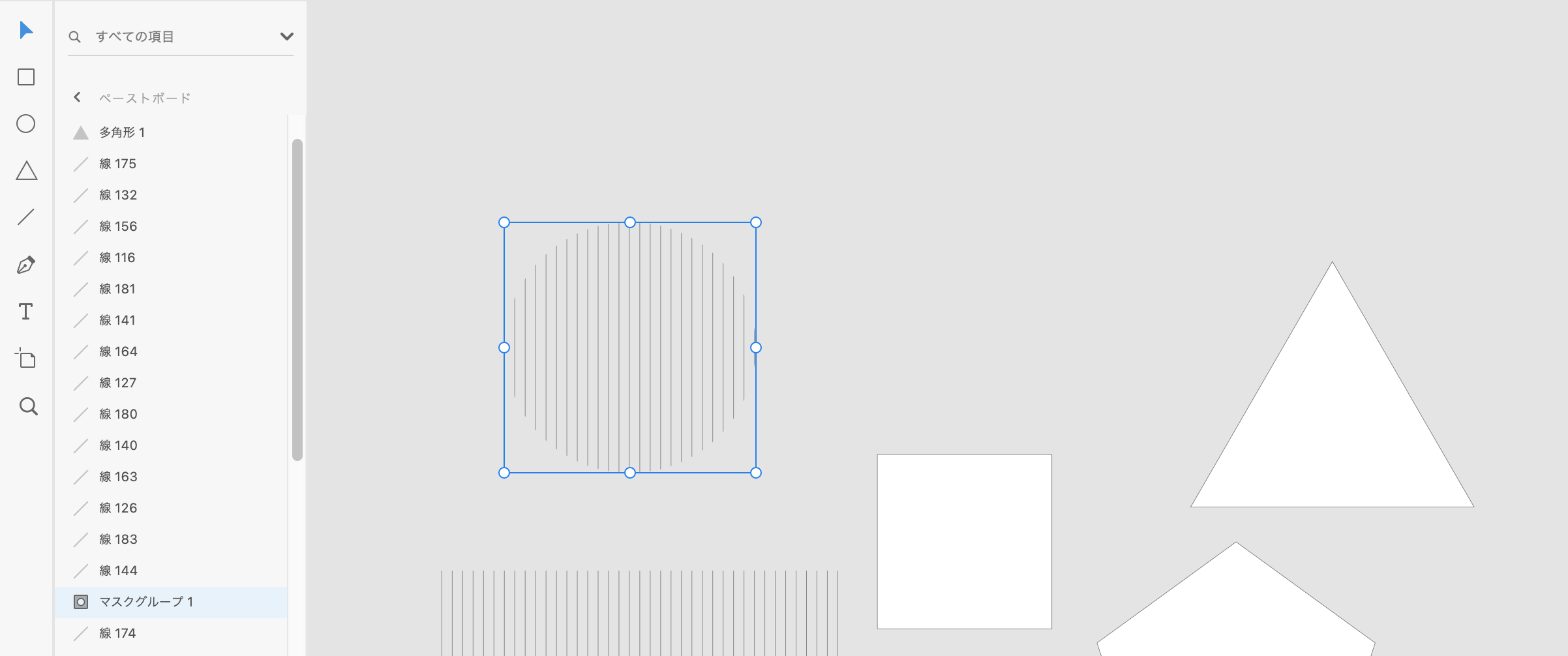
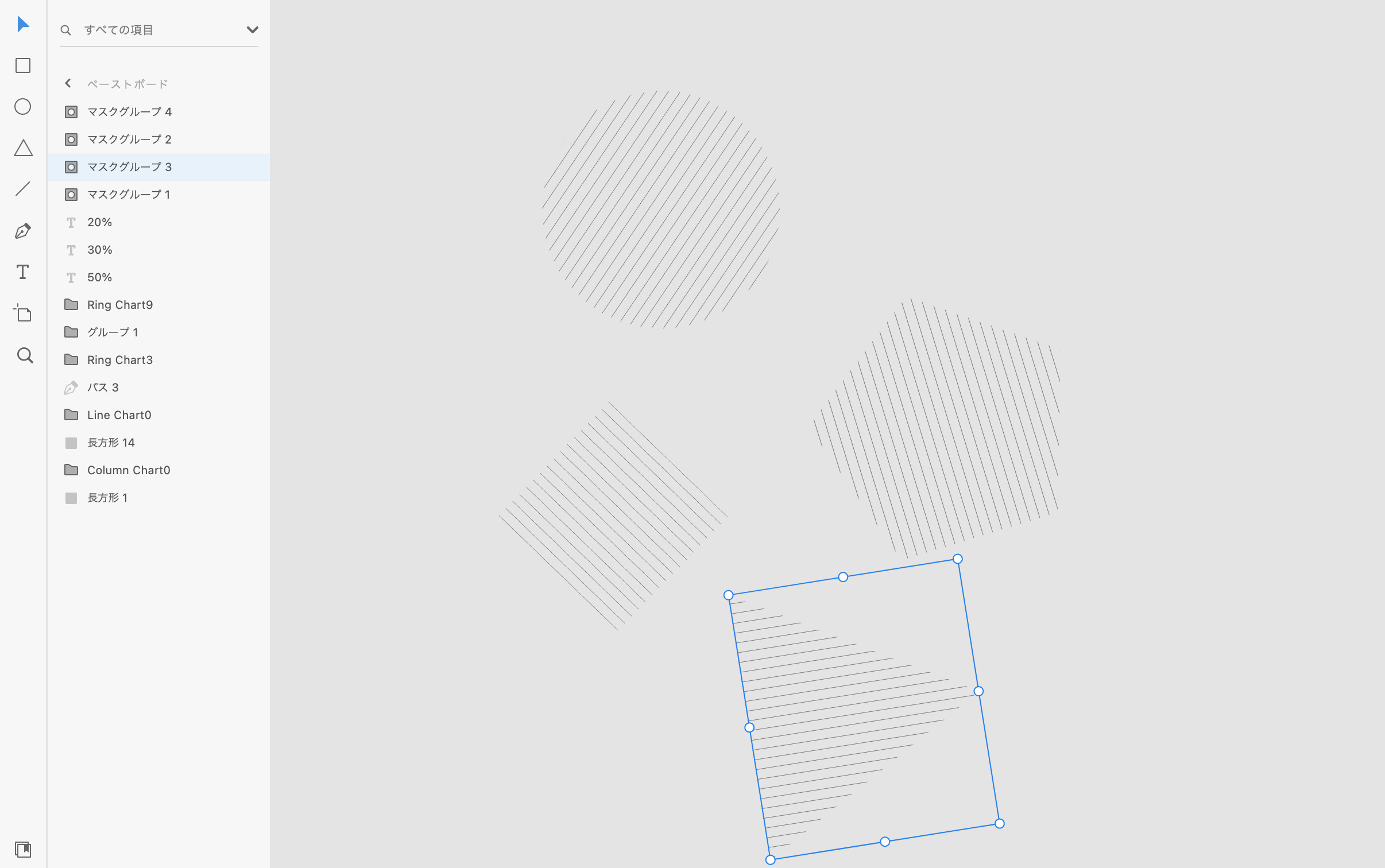
するとストライプ柄になりました!

同じ要領で他の図形にもマスクをかけていきます。

あとはオブジェクトの色を線で調整してあげると完成です!

最後に
とっても簡単にできました!
可愛らしい雰囲気やポップなイメージにしたい時に少し使ってあげると明るい印象になります。
ぜひ参考にしてみてくださいね!
Cajonでは自社の事業開発において、このような視点を持ってより良い体験やサービスを作っています。
また、自社の事業を一緒により良いものにしていく仲間を大募集しています。少し変わった個が集まった楽しいチームですので、ぜひお気軽に声をかけてください