今回は、略語や頭字語を表す abbr タグ、
そして、作品のタイトルを表す cite タグ、
連絡先や問い合わせ先を表す address タグに関する内容になります。
これらのタグは、HTML5と、それ以前のバージョンのHTMLとでは意味が異なります。
画像を表示する img タグや、タイトルを表示する h1 タグなどとは異なり、
ブラウザで表示したときに変化させるようなタグではありません。
これらのタグは検索エンジンなどで、ページ評価しやすくするためのタグになります。
なお、詳しくはリファレンスをみることをおすすめします。
見た目の変化がなく、わかりにくいため、
HTMLを始めたばかりの時にはわかりにくいかもしれませんが、
今後のWebページ公開などに備えて学習しておくと良いでしょう。
これらのタグの参考サイトとしては
<cite> …… 作品のタイトルを表す
<address> …… 連絡先・問合せ先を表す
<abbr> …… 略語や頭字語であることを表す
をみると理解しやすいでしょう。
概念だけではわかりにくいため、実際にコードを書いてみましょう。
実際にコードを書いたほうが理解しやすいので、Atom エディタで実践してみましょう。
なお、Emmet パッケージをいれれば簡略記法が使えるようになり、
Preview HTML パッケージをいれることで、エディタからサイトをみることができるようになります。
Emmet の記法については
Emmet チートシートで検索するとでてくるので、
調べてみると良いでしょう。
PreviewHTML は、ショートカットーで
ctrl + shit + h でエディタ右側にプレビューの表示ができます。
Atom パッケージ追加と検索することで、パッケージ追加方法はみつかりますので、
興味があれば試してみると面白いでしょう。
今回は、これらのパッケージをいれてあることを前提としてコードを書いていきます。
ゼロから作成する場合
html:5
として展開すると
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
というようにベースのコードが作成されます。
ubuntu の場合、tab キーで展開します。
それでは実際に Emmet 記法を使い、abbr タグや address タグ、
citeタグを使ってみましょう。
まずは、abbrタグからです。
abbr は略語の詳細を表示するときに使います。
titleに正式名を書き、abbrタグの中に略称を書きます。
構文としては
<abbr title="正式名">略語</abbr>
となります。
例えば、HTMLは正式には
Hypertext Markup Language となります。
これを abbr タグで詳細をつけて書くには
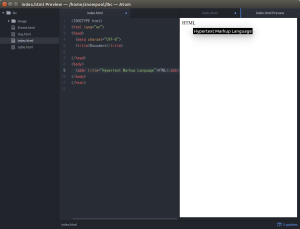
abbr[title="Hypertext Markup Language"]{HTML}
として展開すると
<abbr title="Hypertext Markup Language">HTML</abbr>
となります。
Emmet でパラメータを[] の中に書くときに空白を含むときには “” で囲む必要があります。
これでctrl + shift + h でプレビューをみてみましょう。
カーソルをHTMLの上に持って行くと、正式名称の
Hypertext Markup Language が表示されるのがわかります。
次に、作品のタイトルを表す cite タグを使ってみましょう。
このタグは引用のときに作品のタイトル名を表示するときに使います。
今回は WordPressコース を citeタグで表示してみましょう。
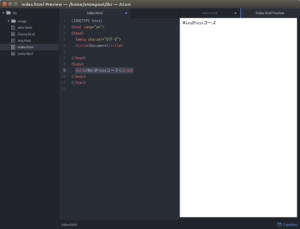
cite{WordPressコース}として展開すると
<cite>WordPressコース</cite>
となります。
ctrl + shift + h でプレビューで確認すると
WordPress コース の文字が少し斜体になっているのがわかります。
そして、最後に連絡先を記述するときに使用する address タグです。
構文は
<address>住所などの連絡先</address>
となります。
例えば
東京都新宿区西新宿5-1-18西新宿パレスビル 3階 を
address タグで表示するには
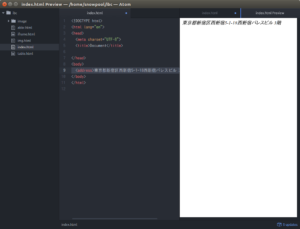
adr{東京都新宿区西新宿5-1-18西新宿パレスビル 3階}として展開することで
<address>東京都新宿区西新宿5-1-18西新宿パレスビル 3階</address>
となります。
これを ctrl + shift + h でプレビュー表示してみると、

というように、少し斜体になって住所が表示されます。
これらのタグは、視覚的にはとくに効果はありませんが、
ページの評価に影響を与えることになります。
基本的にアルゴリズムでページ評価がされるため、適切なタグを使っているほどページの評価が高くなるためです。
それでは、今回の要点のまとめをしてみましょう。
・略語は title に正式名称を記述して abbrタグで表示する。
・引用のタイトルを表示するときには、citeタグで囲む。
・住所等、連絡先を表示するときには address タグで表示する。
・適切なタグを使うことでページ評価が上がるため、それぞれ適したタグで囲む
これらを元にページを作成するときに適切なタグを使うことでページの評価を上げていきましょう。