wordpress にソーシャルボタンを追加するときには、
プラグインをインストールすることで、簡単に追加できます。
twitter や Facebook などのサイトにアクセスし、
リンクボタンを作成する方法もありますが、毎回実行するのは面倒ですし、
テーマファイルの編集はHTMLやCSSなどの知識も必要になります。
しかし、プラグインの追加と設定なら、
そのような知識がまだなくても簡単に設置できます。
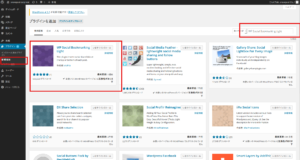
wordpress のダッシュボードで、
プラグイン > 新規追加 で
WP Social Bookmarking Light で検索し、インストールします。
プラグインをインストールしたら有効化を忘れないようにしましょう。
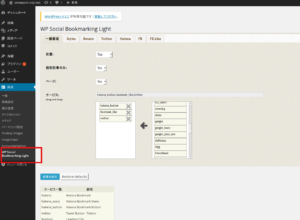
これで、ダッシュボードの設定項目に
WP Social Bookmarking Light が表示されます。
次に、ボタンの設定を行います。
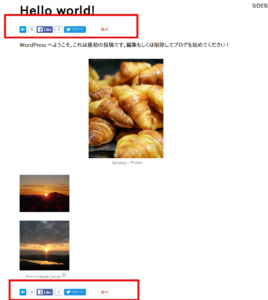
位置はデフォルトはトップとなり、記事の上だけになりますが
最後まで読み終わってから押す人もいますので、
Both つまり両方がおすすめです。
個別記事のみは デフォルトだと yes ですが、
これだとトップページでは表示されないため、No にします。
ページは固定ページでもソーシャルボタンを設置するかという意味ですが、
ほとんどの場合、記事に対して設置しますので No にします。
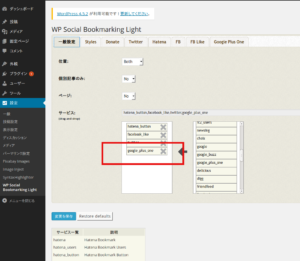
サービスの部分には設置したいソーシャルボタンを
ドラッグ&ドロップで追加、削除します。
今回は Google+ を追加してみました。
設定ができたら、変更を保存をクリックします。
これで、過去に書いた記事や新規作成した投稿記事にソーシャルボタンが設置されるようになります。