今回は開発に便利な Atom のパッケージについての紹介となります。
なお、Atom は Windows Mac Linux どのOSでも使うことができます。
また、Atom Keyboard Shortcutsに各OSごとの
ショートカットキーが掲載されているので、こちらを参考に覚えておくと作業効率が飛躍的に上がります。
今回は、HTML関連のパッケージを追加します。
なお、今回の実行環境は Ubuntu となります。
まず Atom エディタを起動します。
次に、Preferences 画面を開きます。
メニューから Edit > Preferences でも開けますが、
ショートカットキーで開く場合、ctrl + , で開くこともできます。
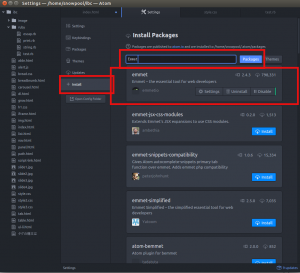
次に install をクリックし、Emmet で検索します。
すると、候補のパッケージが表示されます。
すでにインストールされている場合には、設定、もしくはアンインストールの表示がされます。
インストールしていない場合には、Instal ボタンが表示されるので、
これをクリックすればパッケージがインストールされます。
これをインストールすることで、省略してHTMLやCSSを記述することのできるEmmet が使用できるようになります。
また、 Emmet の書き方については
Cheat Sheetに例が載っているので、
こちらを参考に練習することで効率的に習得することができます。
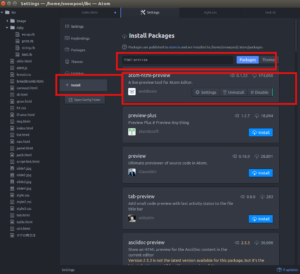
もう1つ便利なパッケージとして
atom-html-preview があります。
こちらのパッケージを導入することで、ブラウザを開かずにAtom で確認することが可能になります。
インストールするには Preferences 画面で install をクリックし、
html-preview で検索することででてくるので、これをインストールすれば反映されます。
なお、HTMLの確認をするには
ubuntu の場合、
ctrl + shift + h を押すと、HTMLコードの右側にプレビューが表示されます。
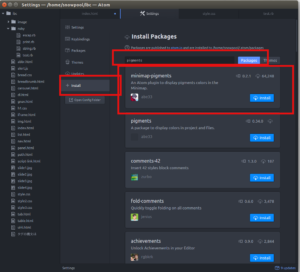
そして、もう1つ便利なパッケージとしてpigments。
これをインストールすることで、カラーコードの色をコード内で表示してくれるようになり理解しやすくなります。
インストールするには、
Prerences 画面で install をクリックし、
pigments で検索するとでてくるので、これをインストールすれば反映されます。
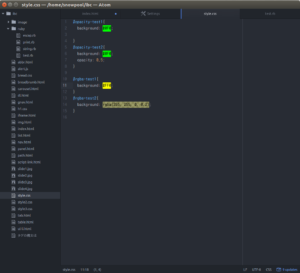
これでCSSファイルを開くとカラーコードの部分に色が表示されているのがわかります。
このように、Atom エディタには様々なパッケージを導入することで、コーディング効率を飛躍的に高めることができます。
なお、Atom エディタは無料で使える上に、windows Mac Linux どの環境でも使用することができます。
それでは、今回の要点をまとめてみましょう。
・Emmet パッケージをインストールすることで Emmet 記法を使用できるようになり、コードの記述量を減らすことができる。
・html-preview パッケージをインストールすることで、ブラウザを開かずに Atom エディタで動作確認が可能になる。
。pigments パッケージをインストールすることで、カラーコードを Atom エディタ内で視覚的に理解することができる。
Atom エディタには他にも便利なパッケージがあるので、いろいろと使いやすいパッケージを試して開発効率を上げましょう。