プログラムを書くときには、どんな処理をしているかをわかりやすくするために
コメントアウトをすると、後でソースコードのメンテナンスがやりやすくなります。
また、個人で開発するときだけでなく、
自分のコードを GitHub などで公開するときにも
コメントアウトをしておくことで、そのコードを他の人が利用するときにも
より使いやすいコードとなります。
今回は、HTMLのコメントアウトについてです。
HTML のコメントの書き方は
<!-- コメント -->
というように
<!-- -->
の間にコメントを書くことになります。
実際にコードを書いて実践したほうがわかりやすいので、試してみましょう。
プログラムを書くときにはエディタを使います。
windows のメモ帳ではいろいろと不便なため、
無料で使える Atom というエディタを使います。
このAtom エディタには、パッケージという追加プログラムを入れることで、
様々な便利な機能を追加できます。
HTML初心者の方の場合、
emmmet パッケージと
Preview HTMLパッケージを入れることで
コードを書くときの手間を省くことができます。
まず emmet ですが、これは省略記法です。
<!-- -->
とすべて打ち込まなくても
c
と打ち込んで ubuntu の場合 tab キーを押すだけで
このコメントアウトのコードになります。
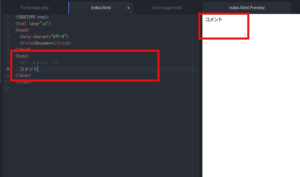
次に、PreView HTML は
通常ならばブラウザをリロードして動作確認しますが、
この Preview HTML をインストールし、
ctrl + shift + h のショートカットキーで
エディタの右側にブラウザ画面を表示することができます。
試しに
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- コメント --> コメント </body> </html>
として表示してみましょう。
すると、コメントアウトした部分が表示されていないのがわかります。
HTMLだけならば、コメントアウトはそこまで必要ではありませんが
PHPと組み合せるときに、コメントアウトを入れることで可読性の高いコードにすることができます。