今回はHTMLで image タグを使い、画像を表示します。
使用するテキストエディタは、Atom エディタを使用します。
なお、より効率よくコードを書くために追加機能のパッケージをいれておくと
コードを書く手間が省けるようになります。
使用する追加パッケージは
省略記法を使うための Emmet パッケージと
Atom でプレビューを表示するための Preview HTML パッケージ、
この2つをいれて使用します。
Emmet の記法については
Emmet チートシートで検索するとでてくるので、
調べてみると良いでしょう。
PreviewHTML は、ショートカットーで
ctrl + shit + h でエディタ右側にプレビューの表示ができます。
使用する画像については、今回はフリー画像を利用します。
探すときには、フリー素材などで検索すると見つかります。
なお、商用利用可であるかは、
検索キーワードに商用利用可能とつけて検索すると見つかります。
今回は、PAKUTASOからダウンロードして使用しています。
わかりやすく、image というフォルダを作成し、そこに保存しておきます。
ダウンロードしたファイルは、image.jpg というように、
ファイル名を変えておくとわかりやすくなります。
ファイル名をわかりやすくすることで、コードを書くときにミスが減ります。
それではまずは HTML のひな形ファイルを作成しましょう。
今回も Emmet で簡略形式で記述します。
ゼロから作成する場合
html:5
として 展開すると
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
というようにベースのコードが作成されます。
ubuntu の場合、tab キーで展開します。
次に画像を表示するために image タグを使います。
image タグの構文は
<img src="画像ファイルのパス" alt="読み上げるテキスト" title="画像のリンク先タイトル">
となります
この構文を元に実際に書いてみましょう。
HTMLの表示する部分は body タグの中に記述します。
img[src=image/image.jpg alt=海 title=海]
として 展開すると、
<img src="image/image.jpg" alt="海" title="海">
というコードになります。
Emmet の場合、 src などのパラメータを指定するときには
[] の中へ記述します。
このときには =”” という書き方をしないため、” を打ち忘れるというミスが減ります。
これでコードが
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <img src="image/image.jpg" alt="海" title="海"> </body> </html>
となったので、
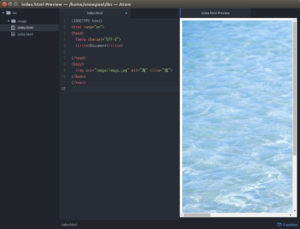
ctrl + shift + hでプレビューを表示してみましょう。
すると、海の画像が表示されるのがわかります。
なお、ファイル名や、画像の指定先を間違えると、当然のことながら
画像が表示されません。
このため、わかりやすいファイル名で使用する素材は保存することをおすすめします。